Image above made with the help of Undraw, Unsplash, WhatFont and free Photoshop paint brushes
Making the transition from full time employee to full time freelancer, there’s a lot you know you’ll have to learn. For sure you’ll have to develop a system that works for you to keep track of finances considering taxes, expenses, healthcare, and lifestyle. Absolutely you’ll need to learn how to be self-motivated to ensure your client’s needs are being met while also giving yourself permission to relax and refresh for your mental health to avoid burnout. But something that greatly intimidated me as I entered the freelance world was being cut off from the crucial resource provided at my job: access to iStock!
As you know, iStock is an endless supply of completely royalty-free photographs, illustrations, icons, graphics and entertainment from those ironic, out of left-field photos that populate when typing in something as bland as “Easter.”
iStock as the backbone
If you are an in-house designer working on a variety of clients (as I was) istock (or other another stock site) can become the backbone to your making process. This is possible because your company enrolls in an (essentially) unlimited account. There’s no need to hold back in obtaining resources from the site, and it can be easy to form a habit of thinking this is the only resource out there.
As soon as you get a new project ticket- you head over to iStock to get started.
Tunnel vision
The problem with this habit of always turning to one resource is you are constantly only seeing content filtered through one entity. Looking back, I am realizing the sort of tunnel vision that is created in that process.
With that one, extensive resource it is easy to forget to look outside of it, which in turn has the ability to limit the progress and modernness of your outputs.
The Game-Changers Make their own Rules
Now that I am more in the ‘wild west’ of resource hunting, I’m realizing the game-changers, the ones leading trends are typically those outside of these architectures.
The graphics on stock sites aren’t always the most up-to-date with what is trending in the world of design since it takes some time to get there- after the market has proven this style would be profitable.
Don’t get me wrong, stock sites are a wonderful resource for finding photographs of very specific situations you normally can’t find, but I see these stock sites as more of a piece of the pie instead of the whole pie. Plus, there are several free, relatively extensive photography resources out there that can sometimes fit the bill.
I should also mention though that Adobe Stock really seems to put effort in providing quite modern illustrations and graphics, but this post is about how it’s possible to navigate the industry without having this resource!
Shared economy is the modern economy
I’m writing this article to try to assure anyone that is considering making the leap to freelance that it is more possible that you might think even if you don’t have this resource, and show how I actually believe you are in a better position to improve your design skills this way. Without this security, you find yourself needing to be more open, more adaptable and more creative.
The shared economy exists in the creative world- and this will only increase in time as more and more tools empower the individual.
Now instead of going to one primary resource for everything—as a Swiss army knife does a convenient and kind of good job for everything— the future is having a reliable design toolkit, where each tool does their job really well and we can use whichever resource is best for the job.
This design kit mindset- rather than relying on one resource- lets us grow our skills and produce more up-to-date quality materials. It also sets us up to be more a part of that curation rather than chasing it.
10 OF MY FAVORITE DESIGN RESOURCES:
Below is my list of design essentials I use on a daily basis- my toolkit. These truly allow me to improve my skills and open my mind to how to create more quality content. From photography, illustrations, time tracking, fonts, html e-mail templates and more— I hope you can find some of this helpful.
There’s a ton of resources out there with a quick google search, but I thought I’d collect the ones I use every day to simplify.
More importantly- if you have suggestions for other resources, please share!
1. Unplash: Royalty-free* dynamic and modern photography
Unplash is the most common site for free* photos you’ll hear for the modern quality of the images. The site is volunteer-based, meaning photographers ‘donate’ images to be used knowing it may give them some exposure. Why does that darn asterisk keep showing up after free? *Unsplash shares these photos as completely free, but you do not have permission to sell the images directly without changing enough of it. Meaning, don’t use these images for your print-on-demand side hustle. Unless you add text or significant changes, these photos in their raw form don’t constitute as completely commercial license (as photos and graphics do in say Creative Market).
Pros: a quick way to obtain dynamic high quality images that are ready to be used
Cons: So many images have a thick filter, it’s not useful if you need the raw image do to your own editing within your project. Since so many people use unsplash, you start to see the same images on repeat, therefore becoming more generic. On that note, I doubt photographers gain real exposure- I’ve done IG searches multiple times on some of the most popular images and they often don’t have that much of a following. Case and point- how many times have you seen this image shared on different instagram accounts? The original post from the photographer has 32 likes (compared to the hundreds, probably thousands I’ve seen elsewhere):
2. Pixabay: Royalty-free images with less ‘hipster’ filters
For ‘cons’ stated above, I’ve been spending much more energy with Pixabay. On top of having a much larger selection of images, you will also find more natural, original versions of them without the thick grey filters. Thank you Jessica (check out her web dev!) for the recommendation!
3. Flickr: Circling back to the creative commons
I don’t know about you, but the photo-sharing site Flickr around 2006 was a place I found community and explored the world in a way. It was a place you could share your amateur photography and find others with similar interests. Recently I’ve been going back to Flickr to find images under a Creative Commons license, which is a box you can check for searching. They even have a commercial license option. These images I have been using more editorially for GoTravel Azerbaijan, but depending on the license could be used for your design projects as well (shown below).
4. Undraw: beautiful MIT-licensed vector illustrations
Undraw is a site created by Greek illustrator Katarina Limpitsouni with over 500 beautiful vector illustrations that are free to use for your projects. If you visit the site, you can see that it’s possible to change the main color of all the illustrations before downloading, for the most efficient way to add aesthetic beauty and emotional connection to your sites, presentations, etc. Her illustrations are spot-on with what sort of concepts are in demand right now- people interacting with technology, health, and most importantly those abstract concepts such as ‘growth’, ‘building’, ‘delivering’, ‘connected’, etc.
The best part (if you are a designer or with knowledge of SketchUp or Illustrator) is all illustrations are in .svg format. Meaning, they are fully editable. For me it is extremely useful to have a base of an illustration, then add/subtract to is as I need. Or, use them as is. I can’t say enough good things about them.
Simply wonderful!
5. Creative Market’s e-mail list
The digital goods shop Creative Market is helpful in a few ways. First, it creates an e-commerce platform where one can sell their own visual products at a rate of 70% profit (unabashed plug for my icon + more shop here), and second their e-mail list is insanely valuable to anyone that makes stuff.
Every Monday you’ll get a message in your inbox that will make you do an internal little happy dance, that says “☺ Happy Monday – Download 6 New Free Goods!”. Attached are digital goods you are free to download anytime in that week. Again, these are donated by the makers in attempt to gain exposure to their other products on sale. Thanks to videographer (and my former coworker) Pat for originally sharing this with me!
Typically you’ll find 1-2 fonts and other elements such as patterns, illustrations, mockups, Wordpress templates, icons, etc. These are free for commercial use. That’s right, you could slap any of these elements on a coffee mug and sell it. They do have specification for the difference in their standard commercial license and extended license, read more here.
Actually, I’ve had to start being more selective about what to download because I am running out of room on my computer….the privilege of abundance!
Here is an example of the free goods this week:
6. WhatFont: Identify those beautiful fonts
Something that used to kind of stress me out is how to keep up with my font game if I am freelancing and not really conversing with other designers. I noticed the fonts I was using were becoming out of date- either too commonly used or just not seeming ‘modern’ or ‘kind’ enough, without knowing why.
The WhatFont browser extension is the answer to this fear/frustration. Anytime you are on a website where you fall in love with the font, just click on the extension and hover + click on any type. All the details including font class and size are shown. Now when I visit a site I appreciate, I feel more curious and connected to the design rather than intimidated. Often these fonts are available with Adobe Typekit, so I usually immediately add them. It’s fun to learn of the true variety of so many fonts out there, and also makes me appreciate when some companies developed their own fonts.
I was clueless to this extension until my partner noticed I was ‘inspecting element’ on a site in search of the font listed in its CSS. He let me know about this extension, so you can imagine how much time I am saving! :)
Here’s what it looks like:
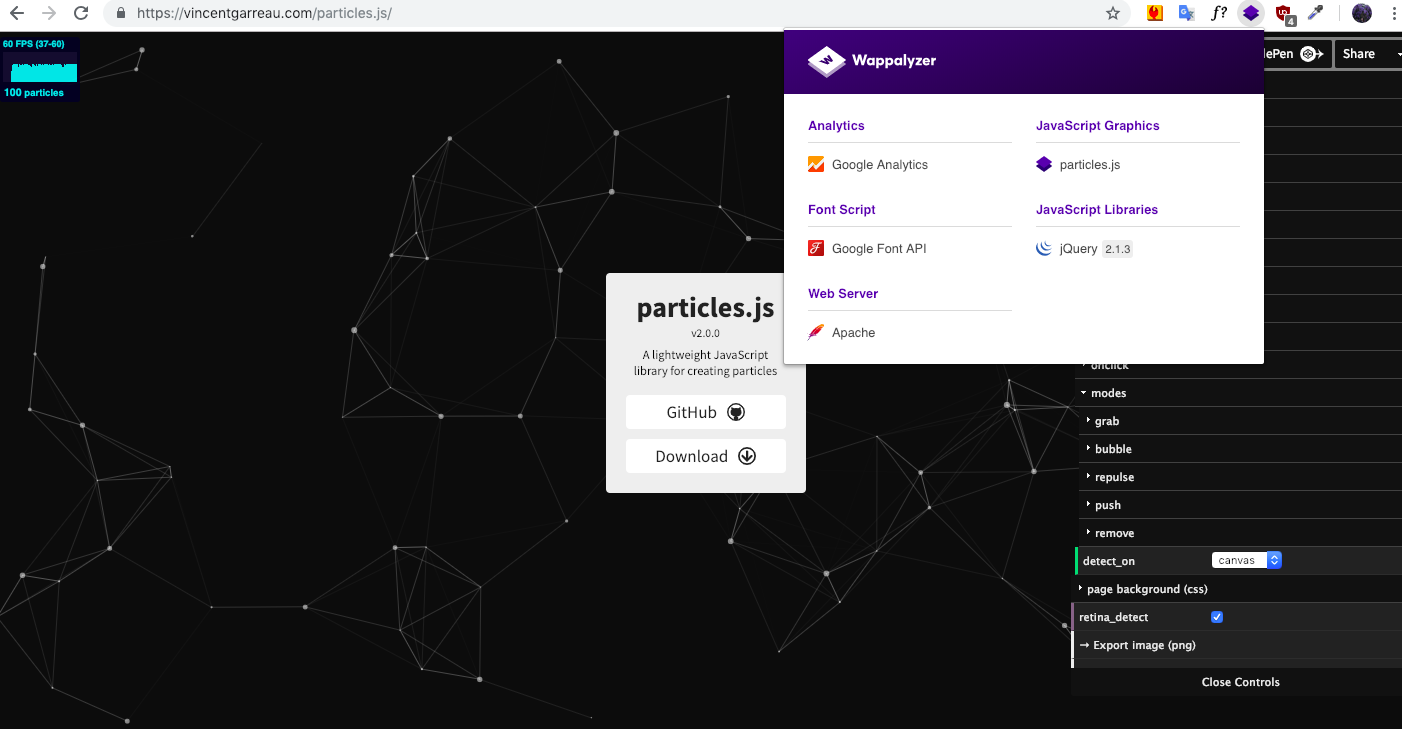
7. Wappalyzer: Chrome Extension to see how Sites are Built
Another Chrome extension that has come in handy when working with clients is Wappalyzer. This might be more relevant if you are a developer, but I’ve found it useful as a designer too. The extension quickly lets you know what tools, plug-ins, languages, etc are detected on any website you visit. I’ve personally used this when I am working on web design with a client and wish to quickly know how their site is constructed. If I see it is made in Wordpress, using Shopify, I have a better understanding of what sort of graphics they might needs from me vs. if they use Squarespace or something custom.
It also can be fun to see how some animations are created so you can do something similar in a web design of your own. For example, particle.js is a versatile javascript animation that can be customized and used in some neat ways which I can take note of using this app.
8. Bee: HTML e-mail templates
Something recently I’ve been creating is custom html e-mails, usually to be used in tandem with a print piece I’ve designed. Whether the e-mail will be sent with Constant Contact, Mailchimp or some other service, it makes the most sense for me to send an html code which they can paste. Since I really don’t know much about coding, I have found Bee to be extremely helpful!
They do have some free and paid templates, or you can create your own from scratch in a drag-and-drop manner (what I do) which is very user friendly. When done, you are given the html file. Note- you do have to have a solution for hosting the images (having your own url paths) if you want to deliver just a copy/paste instruction for your clients. Otherwise, they can upload all images separately and their e-mail client can host them.
9. Harvest: Time tracking, invoices
My freelance projects are split between flat-rates and per hours, and Harvest has been quite helpful for keeping track of the hourly jobs. Not only does it offer a timer correlated to whichever project you are working on with its own rate, it also keeps track of uninvoiced hours and very easily creates an invoice sent via e-mail to your client with a clickable link to pay through paypal. I love the simplicity- I just start/stop the timer when I am working, then at the end of the month an invoice is neatly and automatically created when I’m ready. It is free for one client at a time.
10. Toggl: Data visualized time tracking
Harvest functions really well for time tracking and invoices, but the user experience lacks a visual nature and often I heavily gravitate towards sites and apps that give immediate feedback. For this reason, I’ve recently signed up for Toggl and have been really enjoying it (to the point where I’m leaning towards getting the paid account). Toggl is much more visually appealing solution to time tracking- it provides pie charts showing the proportion of time different projects took, and overall gives you a time report sheet with more detailed information. The downside is they don’t have the invoice creation like Harvest does, but that isn’t horrible because that way you are not locked in to getting paid only via paypal which, like all most online transactions now, keep a transaction fee which can really add up with transactions of over hundreds of dollars.
CONCLUSION
I hope some of these tools were useful, and perhaps their value transfers across not just designers but social media managers, entrepreneurs, makers, etc.
These tools are quite basic and the building blocks to my making process now as a freelance designer. I hope to keep adding to this list. If anyone has suggestions for more, I’d love to hear.
Of course with the internet now any kind of google search for “free illustrator patterns” or “free photoshop paint brushes” are all you really need to find some quality content. (Just be careful not to download anything malicious on accident right!?)
I’m appreciative now and look forward to the future of increasing collaboration. While nothing can be truly ‘free’, many of us are learning the power of sharing in order to be seen or heard, and I think this is an exciting time to create. Sometimes it’s overwhelming all the tools we have available, but that’s not the worst problem to have.
Thanks for reading!
—Danielle Attinella
(Loop & Laurel Design)